


こんにちは、株式会社エヌ・エイ・シー システムインテグレーション事業部です。
今回はchart.jsについてご紹介いたします。
chart.jsとは、JavaScriptでグラフを描画するためのライブラリです。
MITライセンスで、商用・私用を問わず無償で利用可能です。
まずは、基本的なグラフの実装方法を見ていきたいと思います。
CDNを利用する場合は、ライブラリを提供しているサイトにアクセスし、対象のバージョンと形式を選択して、表示されたscriptタグを記述します。
jsDelivrの場合はこちらをクリックしてください。
例として、jsDelivrの最新のバージョンの場合はこちらになります。

npmを利用する場合は、下記のコマンドの実行により、インストールができます。

※以降は、最新のバージョンでCDNを利用する方法をご紹介します。
グラフを設置したい領域に、canvasタグを記述します。

scriptタグに以下を追加します。

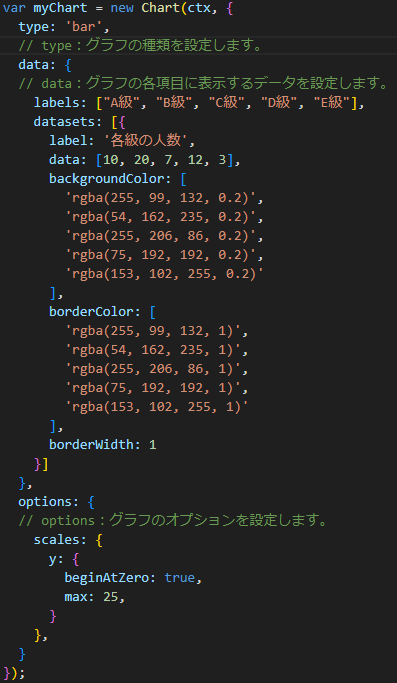
new chart()により、設定を行います。

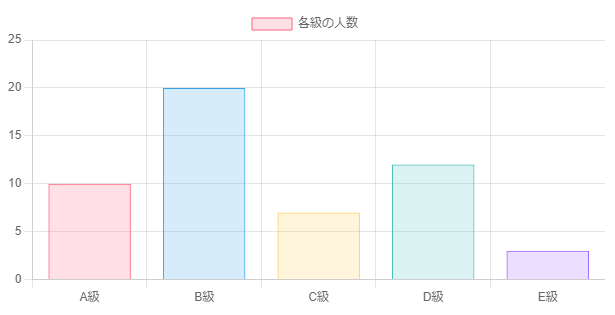
以上の設定を行い、親コンテナを用いてサイズ等の調整を行うと・・・

棒グラフが表示されました。
次に、new chart()の内部にある各設定項目を、type、data、optionsごとに見ていきたいと思います。
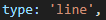
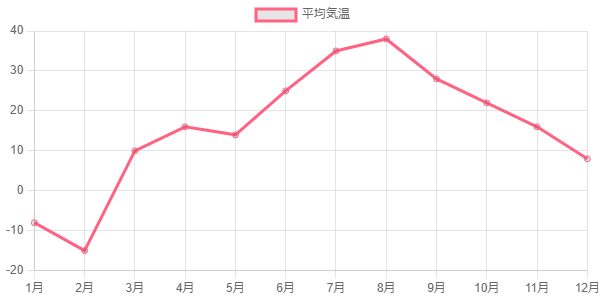
まずは、typeです。
typeでは、グラフの種類を設定できます。
設定できるグラフの種類は、下記の通りとなります。
コード:

コード:

コード:

コード:

コード:

コード:

コード:

コード:

次は、dataです。
dataでは、実際に表示するデータの内容を設定できます。
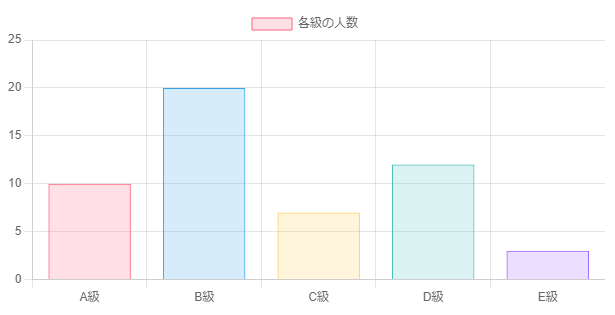
最初に表示した棒グラフを例として、項目を一つ追加してみましょう。

各項目のラベルを配列で指定します。今回は、「F級」を追加してみます。

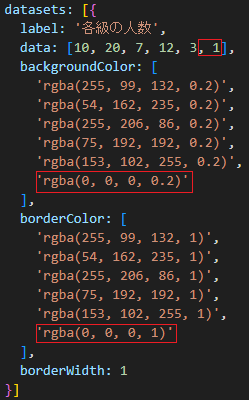
各項目のデータを追加します。設定内容の一例は下記の通りとなります。
| label | データ全体の項目の名称を指定します。 |
|---|---|
| data | データの内容を指定します。 |
| backgroundColor | グラフの内部や点の色を指定します。 |
| borderColor | グラフの境界線や線の色を指定します。 |
| xAxisID | 該当データセットのx軸のスケールIDです。 |
| yAxisID | 該当データセットのy軸のスケールIDです。 |
※xAxisIDとyAxisIDは、後述のoptionsで設定するために使用します。
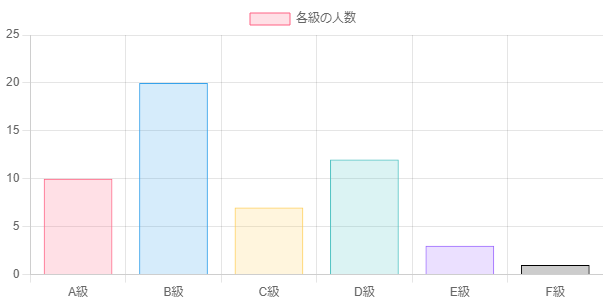
今回は、データに「F級」の人数である、「1人」を黒色で追加します。

以上の設定を行うと、「F級」の項目を追加することができました。

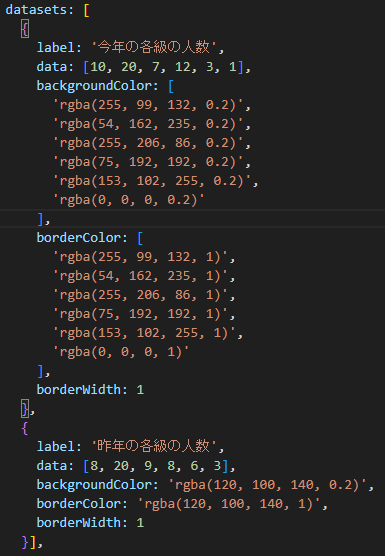
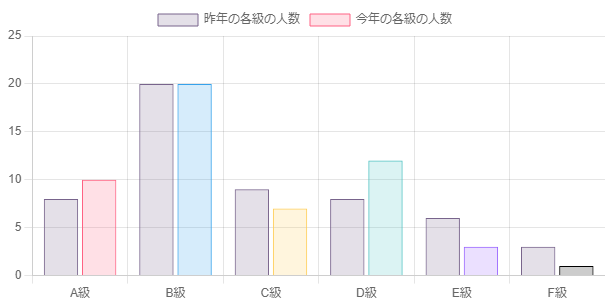
なお、datasetsは複数の記述が可能であり、2種類のデータを比較したグラフを作成することができます。


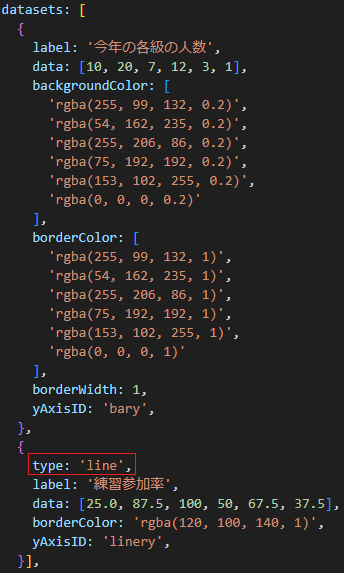
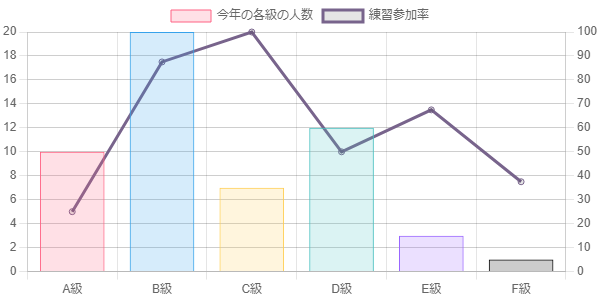
また、片方のデータセットを違うtypeに指定すると、別の種類の複合グラフを作成することができます。


最後は、optionsです。
optionsでは、グラフのオプションを設定できます。
設定できる内容は数多くありますが、今回はその一部をご紹介します。
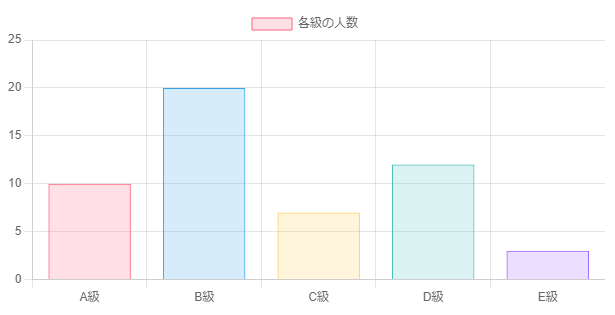
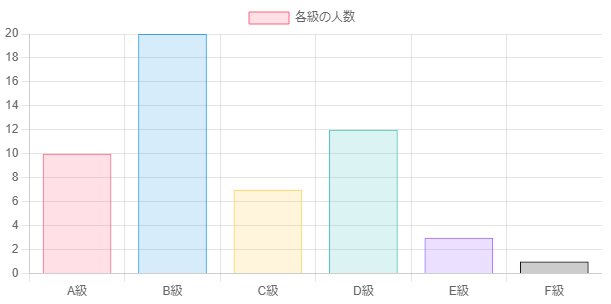
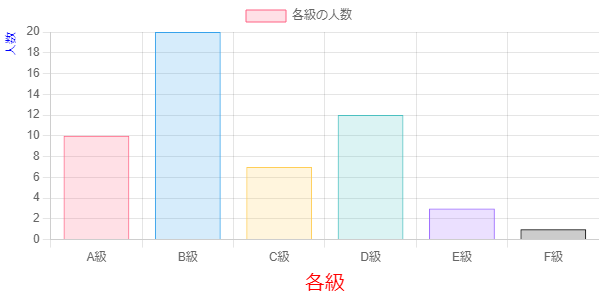
下記画像は、オプションを何も設定していない状態の棒グラフです。
各オプションについて、こちらの棒グラフに変更を加えながらご紹介します。

スケールに関する設定を行います。x軸、y軸、バブルチャートの円などの半径、datasetsに設定したxAxisID、yAxisIDに設定できます。
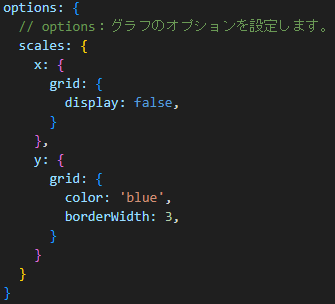
軸線や目盛り線に関する設定を行うことができます。設定内容の一例は下記の通りとなります。
| drawBorder,borderColor,borderWidth | (左から)軸線の表示の可否、色、太さを設定します。 |
|---|---|
| display,color,lineWidth | (左から)目盛線とグリッド線両方の表示の可否、色、太さを設定します。 |
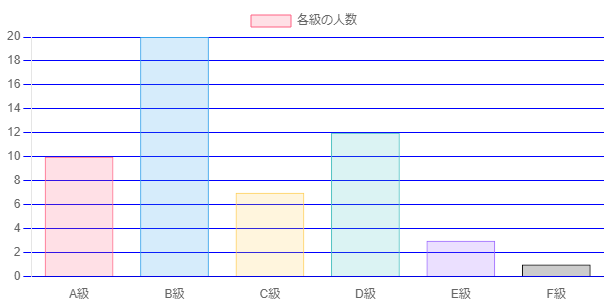
試しに、グリッド線と目盛線を、x軸は非表示にして、y軸は線の色や太さを変更してみましょう。


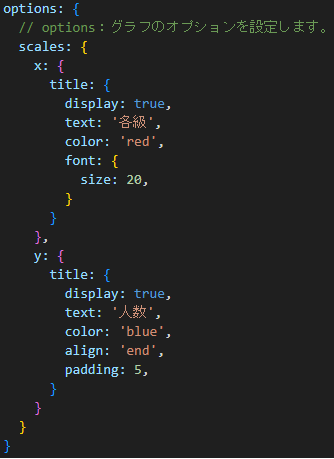
軸ごとのグラフのタイトルを設定できます。設定内容の一例は下記の通りとなります。
主に、棒グラフや折れ線グラフなどの直交しているグラフで使用することができます。
| display | タイトルの表示の可否を設定します。 |
|---|---|
| text | タイトルの内容を設定します。 |
| align | タイトルの開始位置を設定します。 |
| color | タイトルの色を設定します。 |
| font | {}で囲って、タイトルのフォントのサイズ等を設定します。 |
| padding | タイトルとグラフの軸のパディングを設定します。 |
試しに、x軸とy軸のそれぞれにタイトルを表示して、y軸のタイトルを上部に寄せてみましょう。


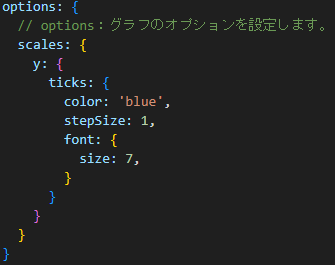
目盛や目盛ラベルの詳細に関する設定を行うことができます。設定内容の一例は下記の通りとなります。
| stepSize | 目盛のステップ幅を設定します。 |
|---|---|
| color | 目盛ラベルの色を設定します。 |
| font | 目盛ラベルのフォントサイズを設定します。 |
| padding | 目盛ラベルとグラフの軸のパディングを設定します。 |
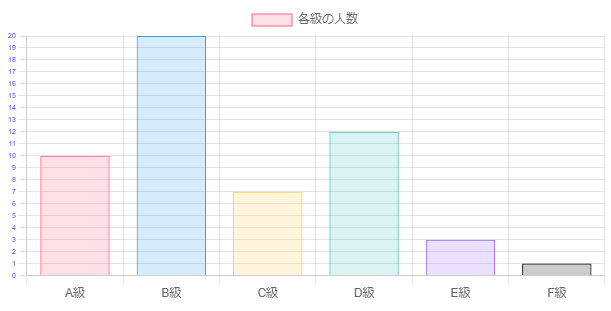
試しに、y軸のみ、目盛のカウントを1ずつにして、目盛の色とサイズを変更してみましょう。


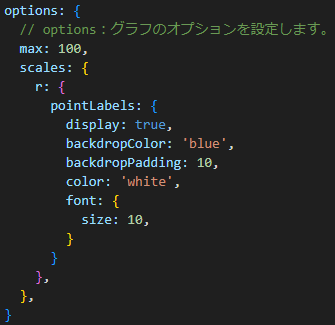
主にレーダーチャートなどのラベル(以下ポイントラベル)の設定を行うことができます。設定内容の一例は下記の通りとなります。
| display | ポイントラベルの表示の可否を設定します。 |
|---|---|
| backdropColor | ポイントラベルの背景色を設定します。 |
| backdropColor | ポイントラベルの背景のパディングを設定します。 |
| color | ポイントラベルの色を設定します。 |
| font | {}で囲って、ポイントラベルのフォントのサイズ等を設定します。 |
| padding | ポイントラベルとグラフの軸のパディングを設定します。 |
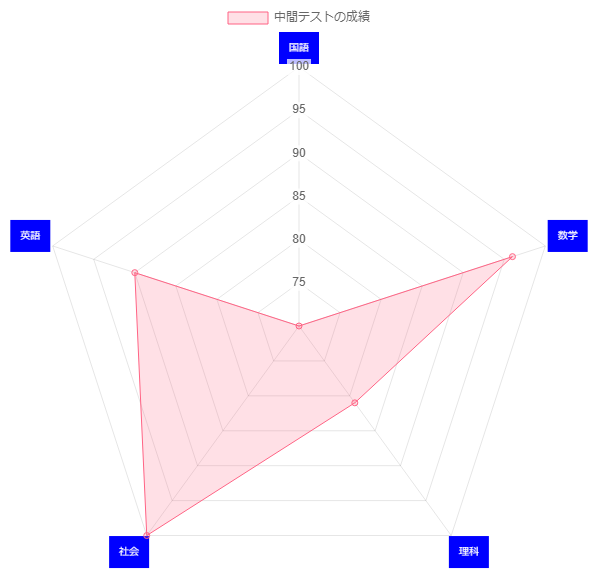
先ほどのレーダーチャートに、ポイントラベルの背景色やフォントサイズを設定してみましょう。


軸のブロックに直接記述を行うことができます。設定内容の一例は下記の通りとなります。
| min | 目盛の最小値を設定します。 |
|---|---|
| max | 目盛の最大値を設定します。 |
| reverse | 目盛の並び方の反転の可否を設定します。 |
| beginAtZero | 目盛の開始位置を0にするかどうかを設定します。 |
プラグインに関する設定を行います。今回は、凡例とグラフ全体のタイトルをご紹介します。
凡例の設定を行うことができます。設定内容の一例は下記の通りとなります。
| display | 凡例の表示の可否を設定します。 |
|---|---|
| position,align | 凡例の表示位置を設定します。 |
| maxHeight | 凡例の高さを設定します。 |
| maxWidth | 凡例の幅を設定します。 |
| title | 凡例のタイトルを設定します。先ほどの1-2に記載の設定内容が使用できます。 |
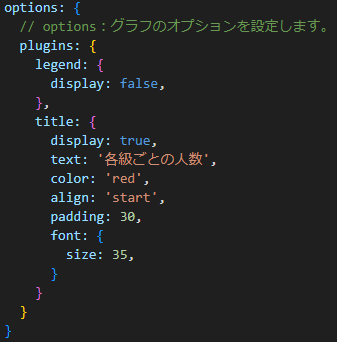
グラフ全体のタイトルを設定できます。設定内容の一例は下記の通りとなります。
先ほどの1-2に記載の設定と、2-1に記載のposition、alignが設定できます。
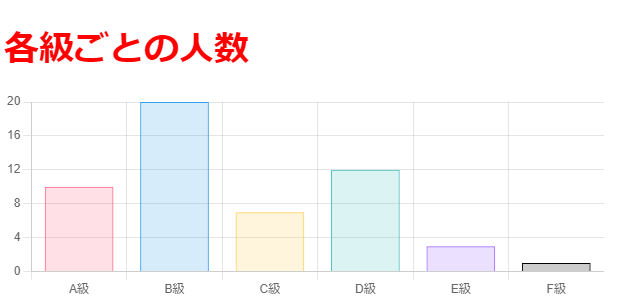
試しに、グラフ全体のタイトルを表示して、凡例を非表示にしてみましょう。


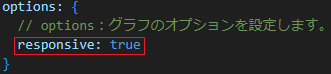
下記のコードのように、「responsive」という項目で、レスポンシブの設定を行うことができます。
trueにした場合はレスポンシブ対応となり、falseにした場合はレスポンシブ非対応となります。

まずは、「responsive: false」の状態で画面を表示します。
上部がPC版、下部がSP版です。


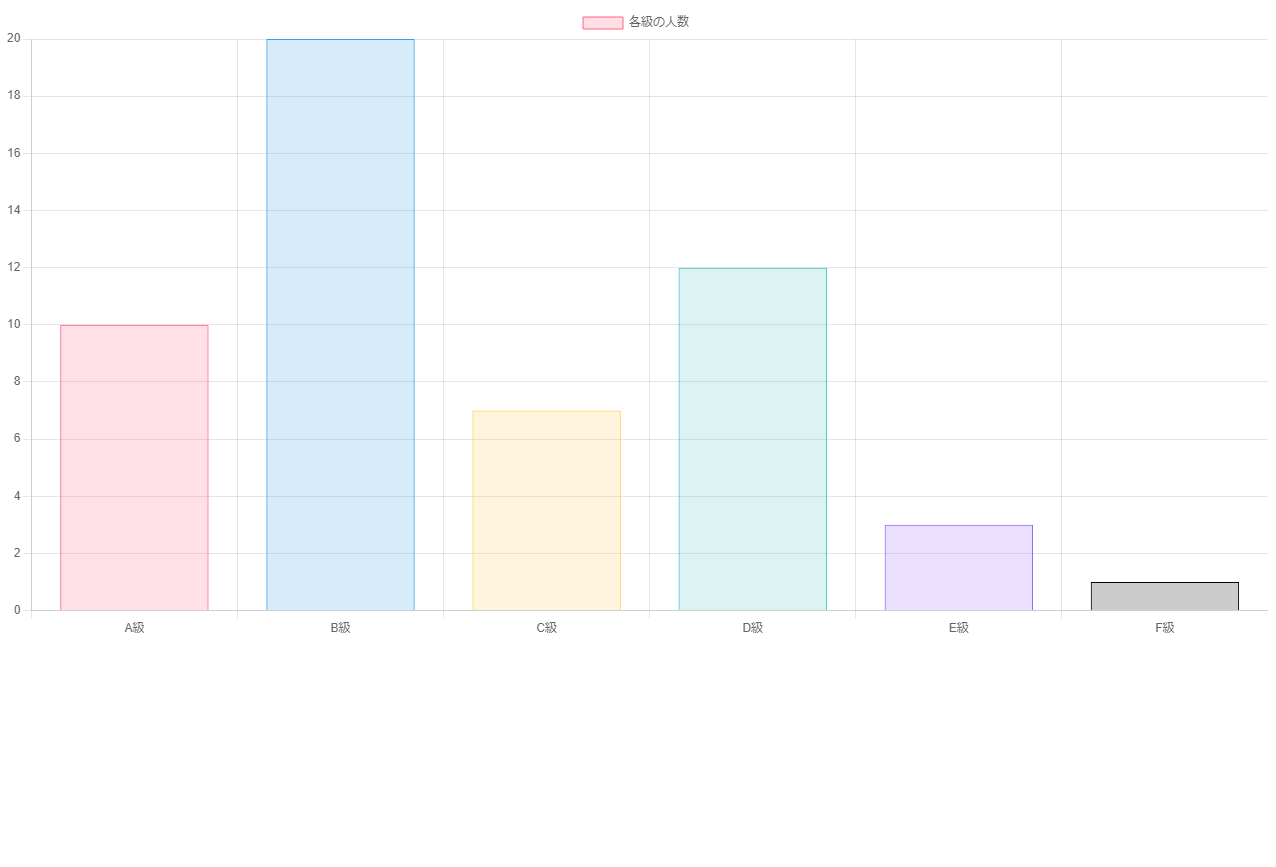
次に、「responsive: true」の状態で画面を表示します。
上部がPC版、下部がSP版です。


レスポンシブデザインに対応していることが確認できました。
今回ご紹介しましたオプションはほんの一部になります。詳しくは下記のサイトをご覧ください。
公式ホームページはこちら。※英語です。
日本語ドキュメントのサイトはこちら。
簡単にご紹介させていただきましたが、いかがでしたでしょうか。
chart.jsの使用により、簡単に綺麗なグラフを描画することができるようになります。
エヌ・エイ・シーでは、お客様に見やすいシステムを作るために、一部のシステムで実際にchart.jsを使用しております。